After a long time without any change, here is a major version that allows the user to display/edit (almost) any SQL order in a dynamic table-block.
Francois
|
Articles (French) |
After a long time without any change, here is a major version that allows the user to display/edit (almost) any SQL order in a dynamic table-block.
Francois
This month, there is two reporting solutions offered to embed in your Oracle Forms application:
Jasper Report by Mark Striekwold
PL-jrxml2pdf by Andreas
Weiden
Francois
I have just updated the Image Item Java Bean, that allows the end user to drag and drop an image file directly to the Image component. A new feature - SETTOOLTIP() - has also been added to attach a tooltip to the Image Item.
Francois
This version comes with more methods concerning the (LAF_XP_TextArea) BIG Text features.
For those who don't know, the BIG Text feature allows the user to load/edit huge texts up to several megabytes, from the database as well as from a local machine text file.

You would like to modernize your Forms applications, approach SOA, Webservices, Mobiles...
At OraPlayer, they have the solutions.
Moving Forward with SOA"
Watch a great presentation from their CEO, and get more details from the OraPlayer Web site.
Francois
This version comes with the table-block copy/paste from/to the clipboard feature. You can populate a table-block with the content of the clipboard (Excel, Word,...) and also send to the clipboard with the content of a table-block.

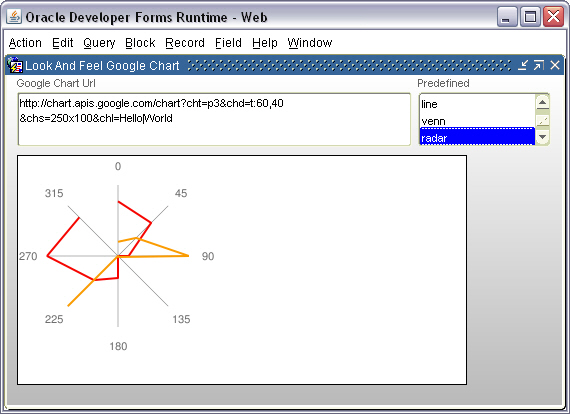
One of the features of the Look and Feel Project, is the capability to add items at runtime, and more particularly Image items, via the IMG_NEW method. As Google Charts are PNG images, it is easy to use a dynamic image to display them.

Only 3 instructions are required:
Declare
LC$Chart Varchar2(2000) := 'http://chart.apis.google.com/chart?cht=v&chs=200x100&chd=t:100,80,60,30,25,20,10';
Begin
-- add image to the canvas --
Set_Custom_Property('LAF_BLOCK.LAF_BEAN',1,'IMG_NEW','img,10,80,450,230');
Set_Custom_Property('LAF_BLOCK.LAF_BEAN',1,'IMG_SET_BORDER','img,line' ) ;
-- populate image --
Set_Custom_Property('LAF_BLOCK.LAF_BEAN',1,'IMG_READIMGFILE'
,'img,' || replace(LC$Chart,',','%2C'));
End;
That's all !
I have added a new test_laf_gchart.fmb sample dialog in the current LAF_1772.zip if you want to play with.
Francois
Here is an example of how you can design a kind of "Web" menu with the LAF HTML Map feature
Each menu option is symbolized by an image part to render this modern look and feel.